Without skilled developers, the Scrum Framework is no more than lipstick on a pig. Having to create — and hopefully deploy — new versions of your product every Sprint is a tall order. But it’s also necessary if you want to reduce the inherent risk of the complex work that is product development. And that requires a culture of innovation and creativity among developers.
In this series of posts, I’m sharing some simple strategies that have helped me and others in the past. They are based on the outcomes of a session with 30 participants at the XP Days Benelux that I did with William Water in 2019. In this post: create a build & deployment monitor. In the previous posts, I explored how to start a book club and organize developer huddles.
“Creating a build monitor taps into a natural desire for ‘tinkering’ that most developers have, and that makes it educational, fun and useful.”
Fast Feedback About Builds & Deployments
As a developer, I’ve always liked getting fast feedback on whether or not the code still compiles, integrates and deploys. When you’re working on your own, your own laptop is probably enough. But when working with a team, I’ve always found it very helpful to have a shared indicator. It can be as simple as a light turning red or green or music that starts to play.

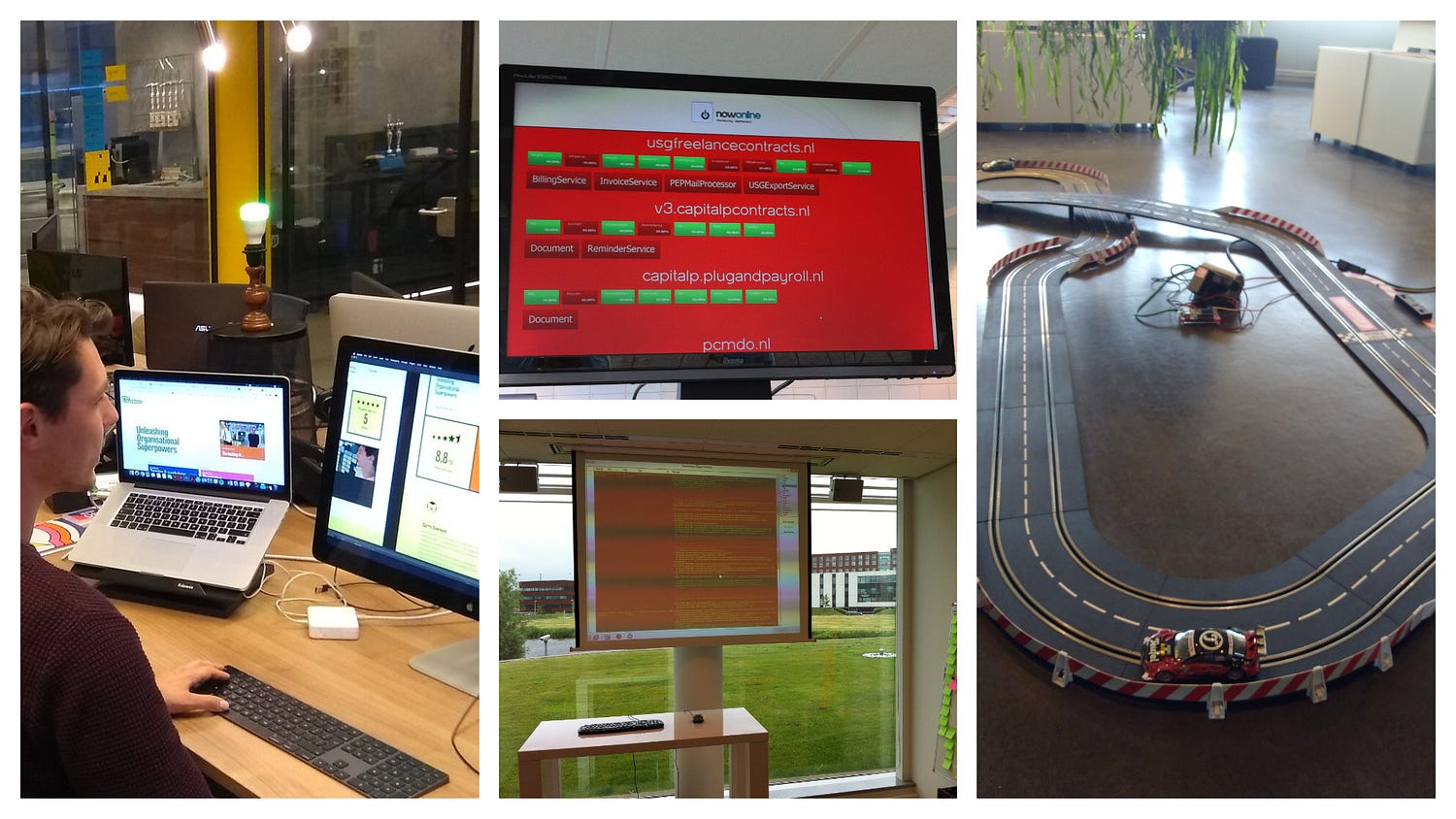
The picture on the left shows a Wifi-connected RGB led-bulb (in the middle) that used different colors to indicate different steps in the deployment pipeline. The screens in the middle showed both the status of running applications (and their components). On the right is a race track that I saw at DTC Media that was controlled by a build server.
Here are some examples of indicators I’ve built or seen with teams:
- My first experience, in the early 2000s, was when we connected green and red lava lamps to an X10 controller on our build server;
- We built a web-app that used a distributed set of agents to ping and check the health of all our online services. The live results were displayed on a dedicated monitor on top of the shelf, clearly visible to all. When a service went down, we’d see the screen turn red. We later expanded the monitor with responsiveness checks and SSL expiration-checks (after failing to renew in time once);
- We created a built monitor that would display the history of builds going on throughout a day. The monitor was on a shelf, visible to all, and would start playing personalized tunes when that person broke the build;
- We recently used a Wifi-enabled RGB Led bulb and some C# code to show the various stages in our deployment pipeline. The light would turn blue when the code was being compiled, purple when it was being deployed and green when everything was okay. When a deploy had completed, it started displaying all sorts of colors for a few seconds;
- One of my clients, DTC Media, created a sweet race track that was controlled by their build server. Each team had their own car. When a build would complete, their car would race a couple of seconds;
- At Enrise | CodeCuisine®, one of the developers proudly showed me their 3D-printed marble track. On every deploy, a marble was released at the top and ended up in a jar at the bottom. Counting the number of deploys per Sprint was as easy as counting the marbles in the jar.
A build monitor is certainly helpful in its own right, as it tells you what is going on on your build-, integration- or deployment server. But a clear pattern from the examples is also that it gives teams an excellent opportunity to play with technology and hardware. It taps into a natural desire for ‘tinkering’ that most developers have, and that makes it educational, fun and useful. It's a great way for teams to build a (small) product that they use themselves, and expand it as they learn how to make better use of it.
Steps
You can create build monitors in many different ways. In some teams, an individual developer may show up at work with one. Other times, it's more of a team effort. The following steps help to make it a team effort:
- Invite everyone who’d like to participate to come up with some cool ideas for a build monitor. What hardware would be necessary? Where can you extract build- or deployment information from (e.g. JIRA, TFS, AppVeyor)?
- Schedule a moment, say a Friday, for everyone who’d like to participate. Make sure you bring snacks and drinks. Order pizzas if work is continuing into the evening (on an opt-in basis);
- Together, decide what work is necessary to create a Build Monitor, and in what order. Because it’s likely that this monitor will evolve over time, clarify the rules that have to be kept in mind in order to create something that actually works, that is of high quality and is maintainable;
- Define the goal for your work together and the time you have. What is an outcome that may not be complete, but already gives your team value? Select the work that is necessary for that;
- Distribute the work, pairing where possible, and start work. You can schedule occasional moments for everyone to sync up if it doesn’t happen naturally;
- End your day (or evening) of coding with drinks. And celebrate your outcomes;
You Know It Is Working When …
- Members start paying attention to the monitor when they click ‘Commit’ on their laptop;
- Members start coming up with other things to do with, or add to, the build monitor;
- People outside the team start showing an interest in what is happening. Fun story; in one company, a successful build would cause people from another team, and in another room, to start refreshing the app in their browsers to see what had changed. They even came in reporting bugs now and then, even though they worked on something else entirely;
Closing words
Creating a developer culture — where developers are eager to advance their craft — is really not that hard. There are many simple and low-tech strategies you can use. In this post, I suggested to create a build monitor together. Its both useful and fun, and it's a good way for Development Teams to put their skills to use on a product of their own.

