A couple of weeks ago we announced the development of the new website for The Liberators. This week, we’ll be teaming up with web-agency Fonkel and animator Laurens Verwijs for a 5 day Sprint to realize this idea. The Scrum Team contains all the necessary frontend, backend, design, test, Scrum Master and Product Owner skills. Because we’re also practicing what we preach, we’ll be publishing a series of posts to share some of our learnings (and hopefully inspire you).
It’s all too easy to start work on too many individual items, even when you are fully aware of the risk of having a high amount of ‘work in progress’. What makes this risky was made very transparent yesterday.
What happened?
In the morning of day one, the Development Team was able to very quickly deploy the first version of our website. After this, the developers started work on the footer of the website. Because it felt counter-intuitive to pair up on something so trivial, another developer started work on listing the platforms that we are active on.
But then an emergency happened in an unrelated project, requiring the developer working on the footer to attend other matters for about 90 minutes. In the meantime, the developer working on a listing of platforms was distracted by a barrage of ideas from the Product Owner and stakeholders. Further distractions ensued when we received feedback that the first version of the site looked ‘broken’, leading us to prioritize the implementation of the ‘making of’-video we had just recorded to emphasize its incremental nature. By now, the Development Team was presumably touching on seven different items from our Product Backlog. As you can imagine, by the end of day one, only one of those was actually moved to the ‘Done’. The Development Team acknowledged — with no little frustration — that it would’ve probably taken only 30 more minutes to complete everything.
This is how software development works in the real world, regardless of whatever marvellous plans and expectations you have. It's easy to get caught in a never-ending phase of “almost done”. This is why you need to integrate and release more often, so as to inspect and adapt more often.
So this is what we did when we ended day 1 with a short Retrospective, which resulted in a number of improvements.

Improvement #1: Limit and visualize Work-in-Progress
Our Retrospective from day one resulted in an increased attention to focus and to limiting our work in progress (WIP). To make our WIP transparent, we created a number of stickies to signify the state of work (‘Design’, ‘Building’ and ‘Testing’). Because we (Christiaan and I) also contribute to the Sprint with work related to development — e.g. making videos and writing content — we decided to add ‘Doing’ to signify our work. The limited number of stickies per state meant that no more than two items could be under active development at the same time, for example. Our designer, Wim, for example, limited his work to one item at a time, designing features ahead of their actual implementation.
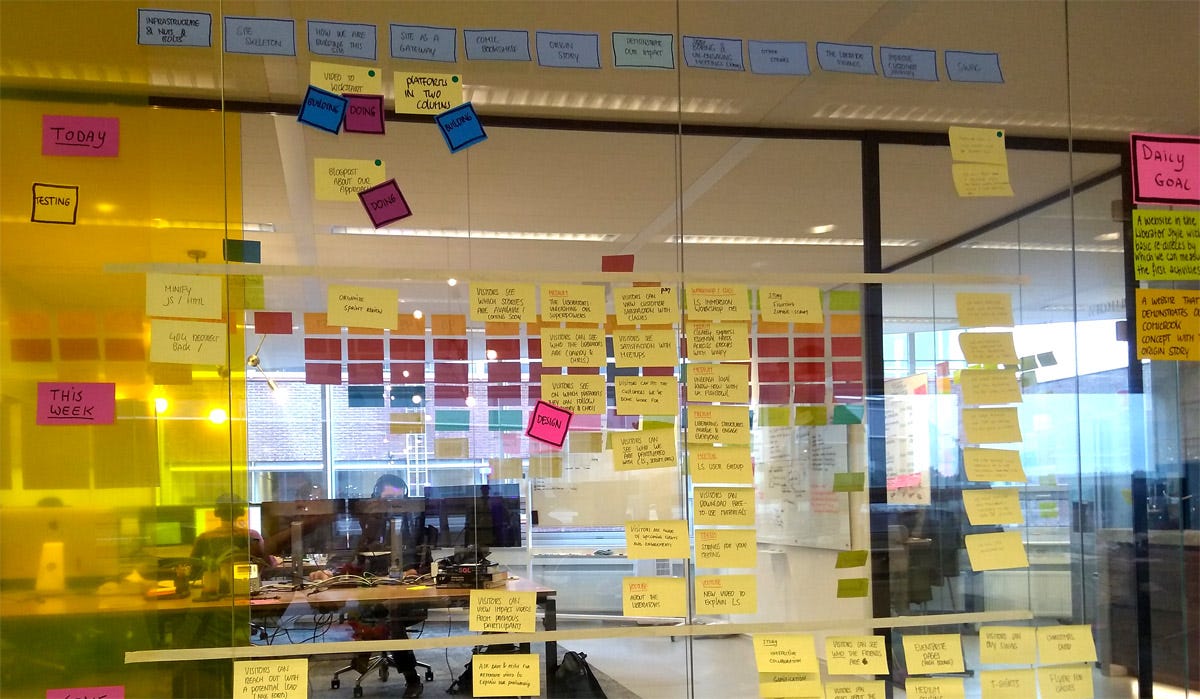
We visualized the progress of our work within the Product Backlog, breaking down the barrier that is usually created by having a Scrum Board and a Product Backlog. In our visualization, the various columns represent functional themes (ordered from left to right) while the rows represent scope (‘today’, ‘this week’ and ‘someday’). We frequently re-ordered work to meet the goal of each day.
How we visualized both our Product Backlog and our current work
Improvement #2: Thinner slices
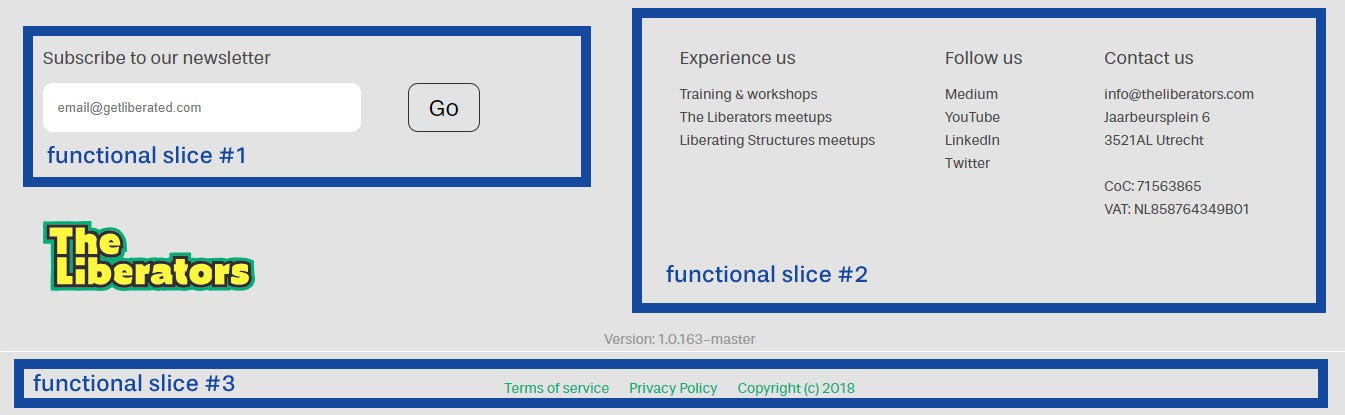
Limiting and visualizing work in progress is one ingredient of increasing flow. A second ingredient is to slice functionality up into smaller vertical — but still functional — slices. We started day two by creating thinner slices out of existing items. For example, we broke down the footer into three separate slices that we could deliver to production individually:
To a layperson, these slices may seem absolutely trivial. But the newsletter signup required integration with MailChimp. The functional slice on the right required us to gather the necessary content and order it correctly. The third slice required us to turn the terms of services and the privacy policy into attachable PDF’s. The point is that everything tends to be more complicated than you think. Slicing up work like this allowed us to release significantly more often.
Improvement #3: Make it fun to integrate & release more often
By simply integrating and releasing more often, you create focus and identify bottlenecks more quickly. By exercising the whole pipeline as often as you can, you guarantee that everything still works from end-to-end. One thing we noticed yesterday was that by not releasing as often, we essentially had an accumulation of ‘almost done’ work in our development-branch. At the end of day one, this made it impossible to release some completed features because their code was mixed with uncompleted features.
An intuitive solution — as offered by one of the developers initially — might be to create per-feature. But rather than solving the problem, this merely covers up the lack of integration by making people work in their own versions instead. With per-feature or per-developer branching, there is a subtle encouragement to keep adding more work and postponing the eventual required integration (and any merge issues that ensue).
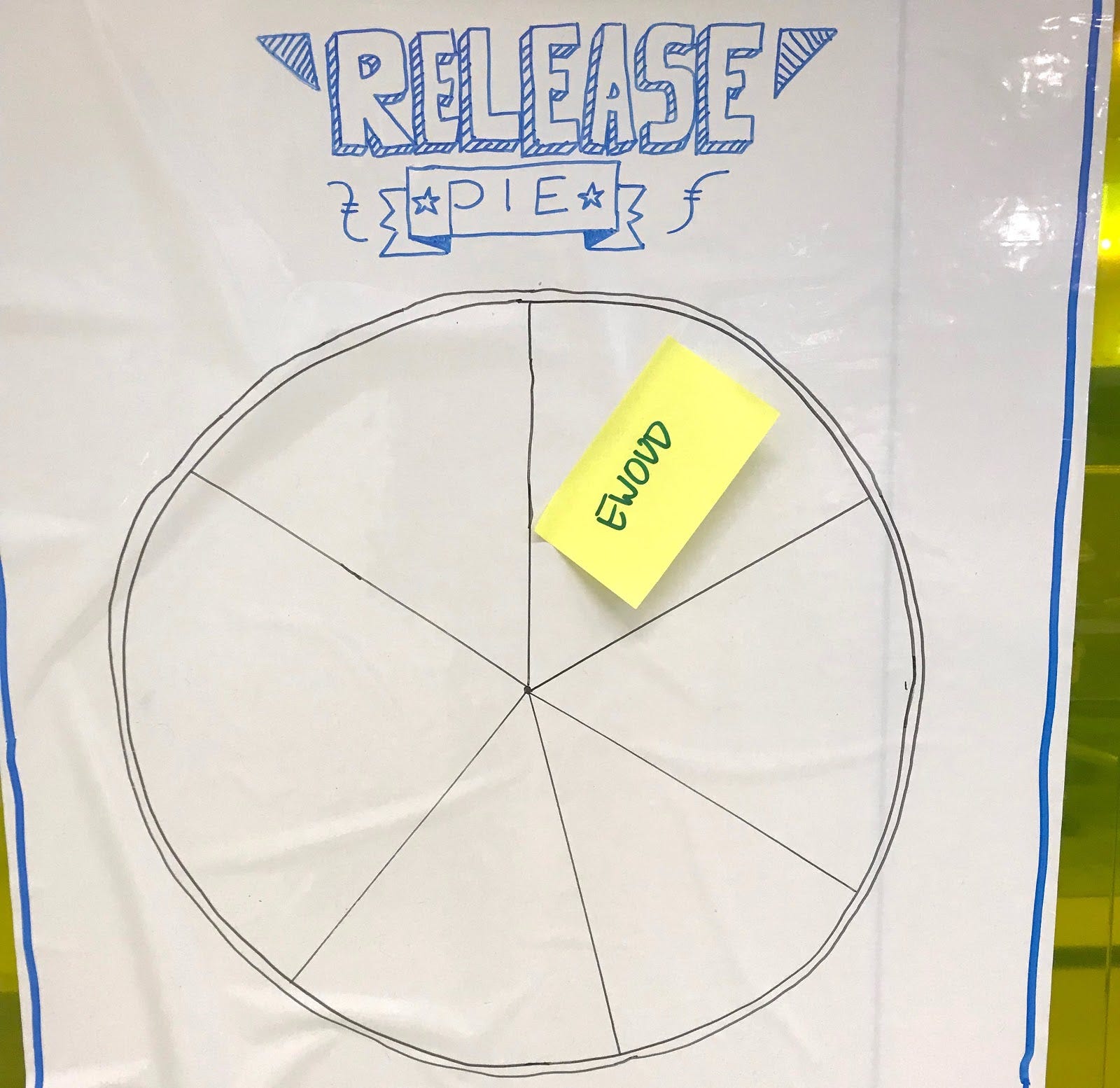
Aside from limiting our work in progress and creating thinner vertical slices, we introduced a ‘Release Pie’. Upon every release to production, one of the slices gets filled. When the whole pie is filled, the Product Owner celebrates by getting something nice for the team. On day two, and after completing five more releases in the morning, I went out to get something nice for lunch. Although obviously tongue-in-cheek, it does make transparent that releasing often is important and something worth celebrating.
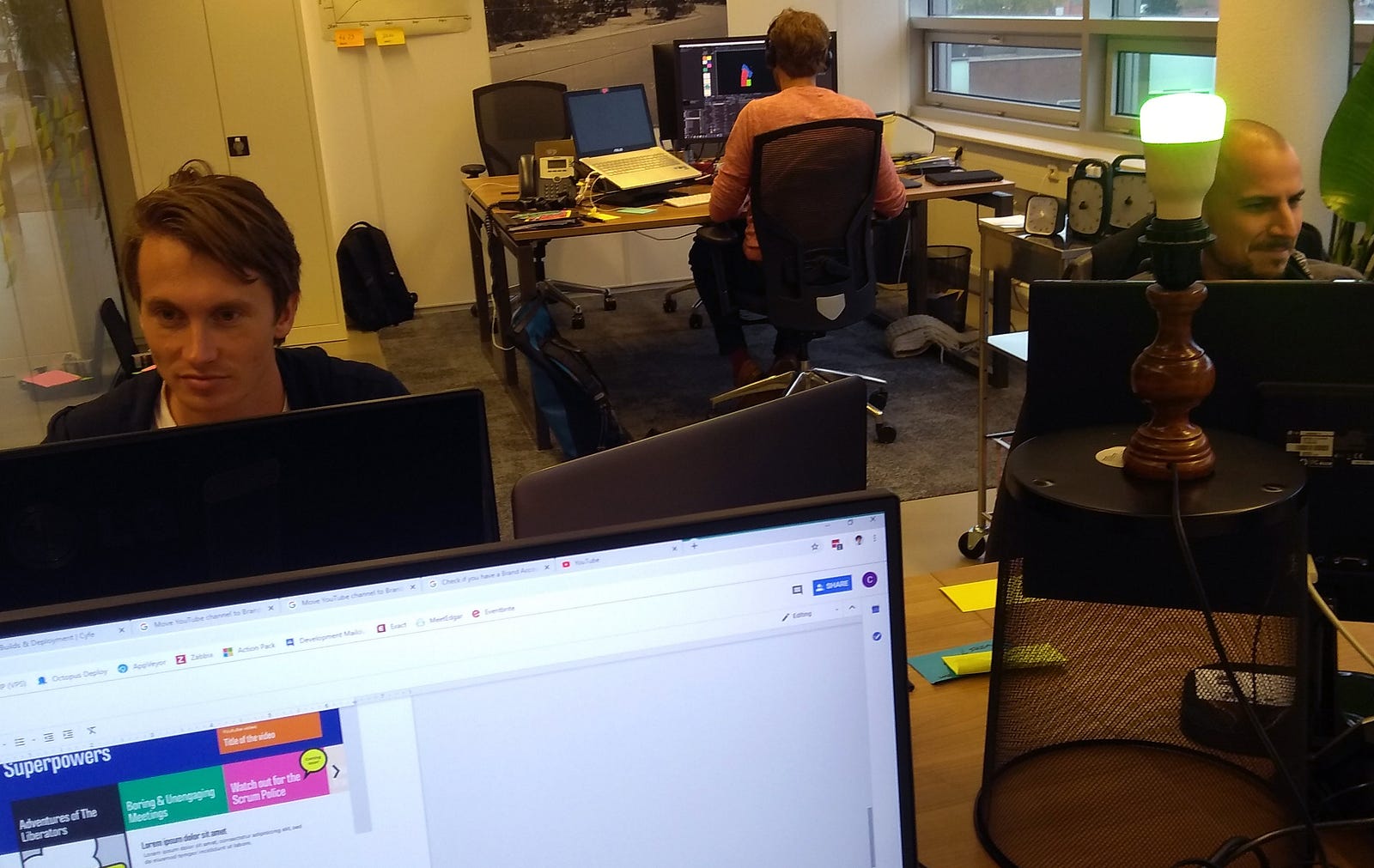
In addition to the Release Pie, we also modified our buildindicator — a controllable coloured LED-bulb connected to our build- & deployment servers — to celebrate every deploy to Production with a rapidly rotating set of rainbow-colours.

The buildindicator is shown on the right. You’ll have to take our word for it, but the bulb starts rapidly rotating through all the colours of the rainbow when a deployment to production has been completed. When everything is okay, the bulb turns green.
Conclusions
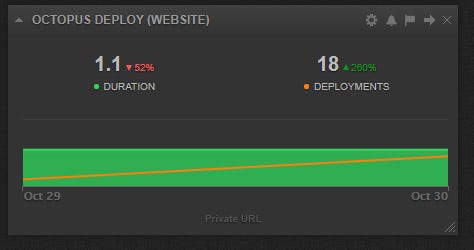
After our initial loss of focus on the end of day one, we recovered very quickly on day two. The second release went online after 30 minutes. By focusing on completing one (or at most two) items at a time, we managed to release six more times before lunch. The number of builds increased by 260%, resulting in a celebratory moment when the ‘Release Pie’ was completed for the first time (we have this on video and will share it soon).
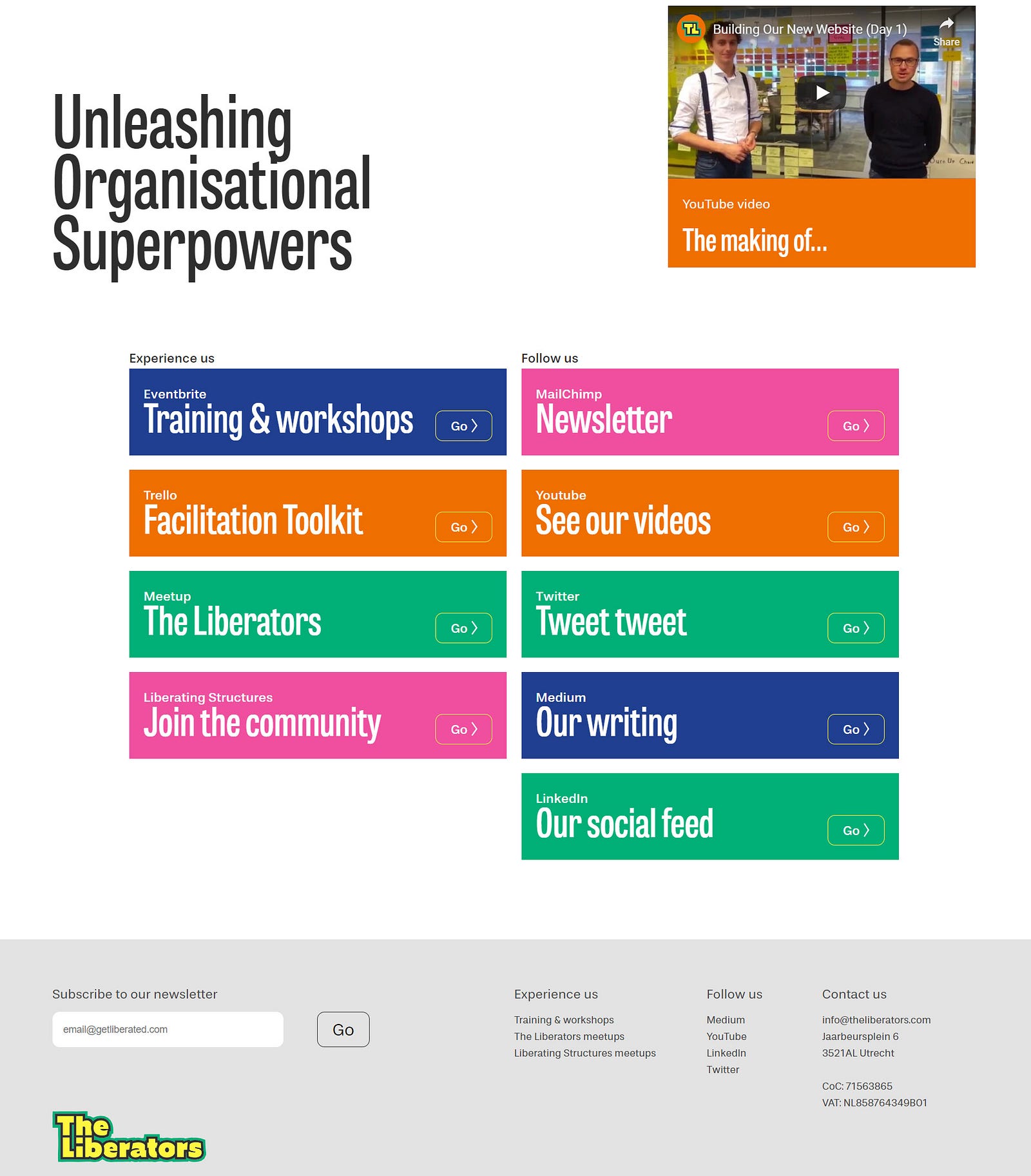
And whats more, our site is rapidly taking shape: